
Si bien los iFrames pueden ser necesarios para "incrustar" contenido externo fácilmente, también pueden plantear desafíos para la "optimización" en motores de búsqueda.
El código HTML utilizado para iFrames afecta negativamente la experiencia de la página en la página principal. Cuando un iFrame carga contenido de una fuente externa, puede crear retrasos en la carga, lo que lleva a una mala experiencia de usuario.
Y como sabes, los motores de búsqueda priorizan los diseños accesibles y las interfaces fáciles de usar. Una mala implementación de iFrame puede llevar a restricciones que incluso pueden resultar en una penalización de Google.
Aprendamos sobre el SEO de iFrame y cómo la etiqueta iFrame interactúa con JavaScript y otros elementos para influir en los rankings de los motores de búsqueda.
¿Qué es un iFrame?
Un iFrame, o marco en línea, es un elemento HTML que permite a los desarrolladores o a los especialistas en marketing "incrustar un documento externo" dentro de un documento HTML actual.
Cuando se carga un iFrame, contiene código JavaScript para la entrega de contenido [dinámico], como anuncios externos o [características] interactivas.
Los iFrames pueden cargar varios tipos de contenido directamente en una página web. Estos contenidos pueden ser:
- Videos de YouTube
- Mapas
- Feeds de redes sociales
- Aplicaciones web
Los atributos como "height" y "width" pueden ayudar a los diseñadores web a controlar el tamaño de visualización del iFrame para mejorar el diseño visual de un sitio.
Además, se puede aplicar un borde CSS para personalizar la apariencia del iFrame, fusionándose con el texto circundante.
Ejemplos de iFrames
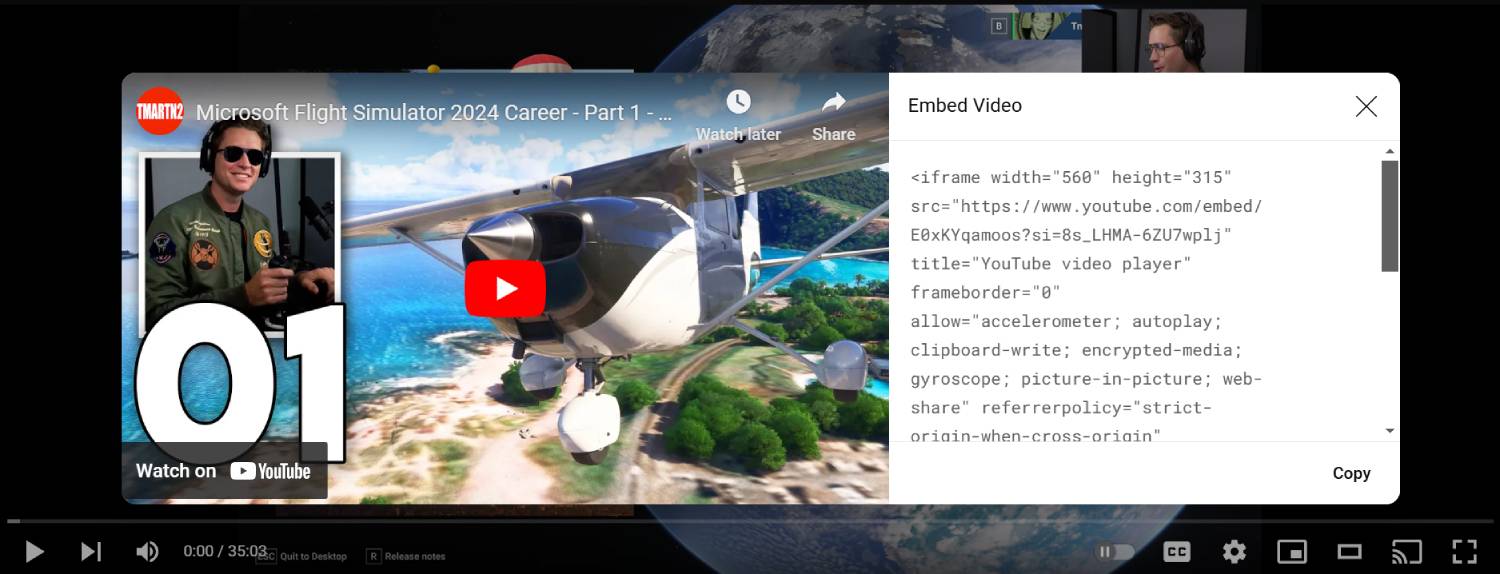
Incrustar un vídeo de YouTube
Un marco en línea puede "incrustar" eficazmente un video, mejorando la "participación" del usuario. Los desarrolladores pueden insertar fácilmente contenido multimedia utilizando la etiqueta <iframe>.
El atributo height y width controlan el tamaño de visualización, mientras que la función de "pantalla completa" permite a los usuarios ver el video en modo de "pantalla completa".
Agregar un video de YouTube usando iFrames es realmente sencillo. Simplemente copia el código de inserción de YouTube:

Y luego pega el código donde te gustaría "incrustar" el video en tu sitio web.
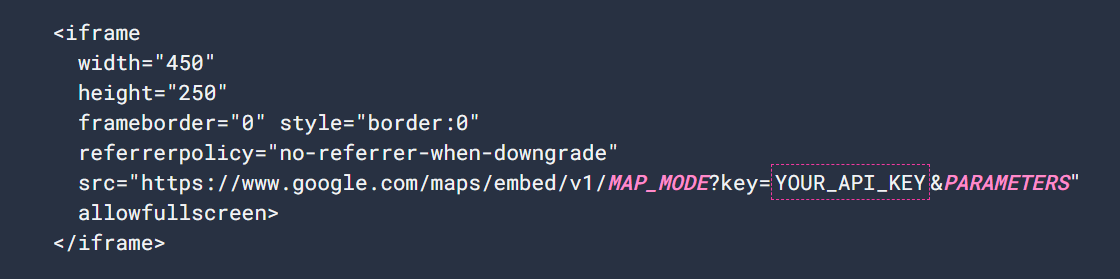
Incrustar un mapa de Google
Un marco en línea puede "incrustar elementos interactivos como Google Maps", permitiendo a los usuarios explorar ubicaciones directamente en tu sitio web. Aquí’s cómo incrustar un Google Map:

El ejemplo anterior utiliza tres "propiedades" diferentes:
- allowfullscreen: Habilita el modo de "pantalla completa" para ciertas secciones del mapa.
- frameborder="0" y style="border:0": Elimina el borde predeterminado del iframe alrededor del mapa.
- referrerpolicy="no-referrer-when-downgrade": Envía la URL completa en el encabezado Referer, permitiendo las restricciones adecuadas de la clave API.
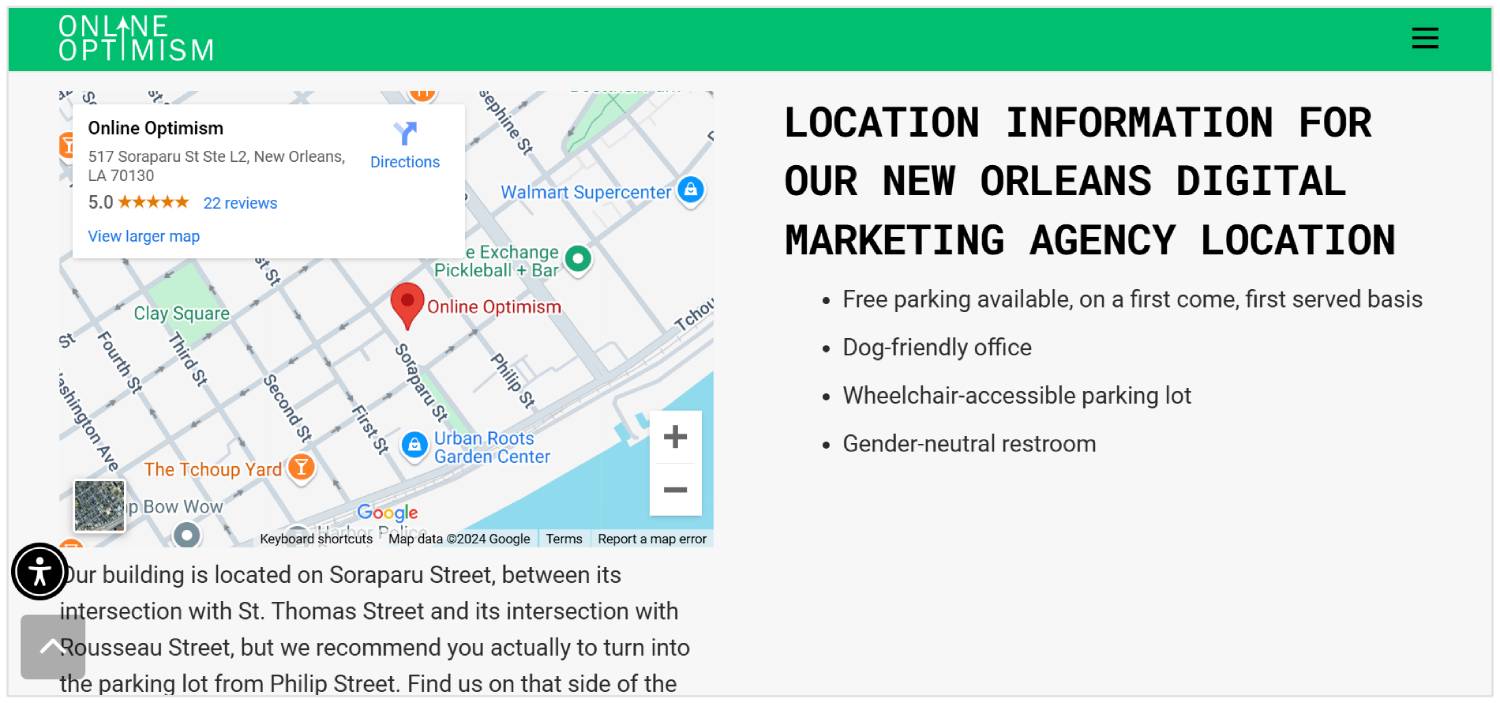
Aquí tienes un vistazo a una agencia digital que utiliza Google Maps en su sitio web con iFrames:

Incrustar un documento PDF
Un iFrame puede mostrar documentos PDF directamente dentro de una página web. Por lo tanto, no hay necesidad de que los usuarios descarguen el archivo. Aquí hay una captura de pantalla sobre el código para [incrustar] un PDF:

En el ejemplo anterior, el atributo src define la ubicación del archivo PDF, ya sea en la web (usando la URL) o en un servidor local (usando la ruta del archivo).
Incrustar "Publicaciones" de "Redes Sociales" (Como "Twitter")
También puedes incrustar contenido de redes sociales como un "Tweet" en una página web usando iFrames. Aumenta la participación al mostrar contenido dinámico e interactivo directamente en tu sitio web.
Puede insertar "actualizaciones" en vivo de redes sociales usando un iFrame con el widget de Twitter.
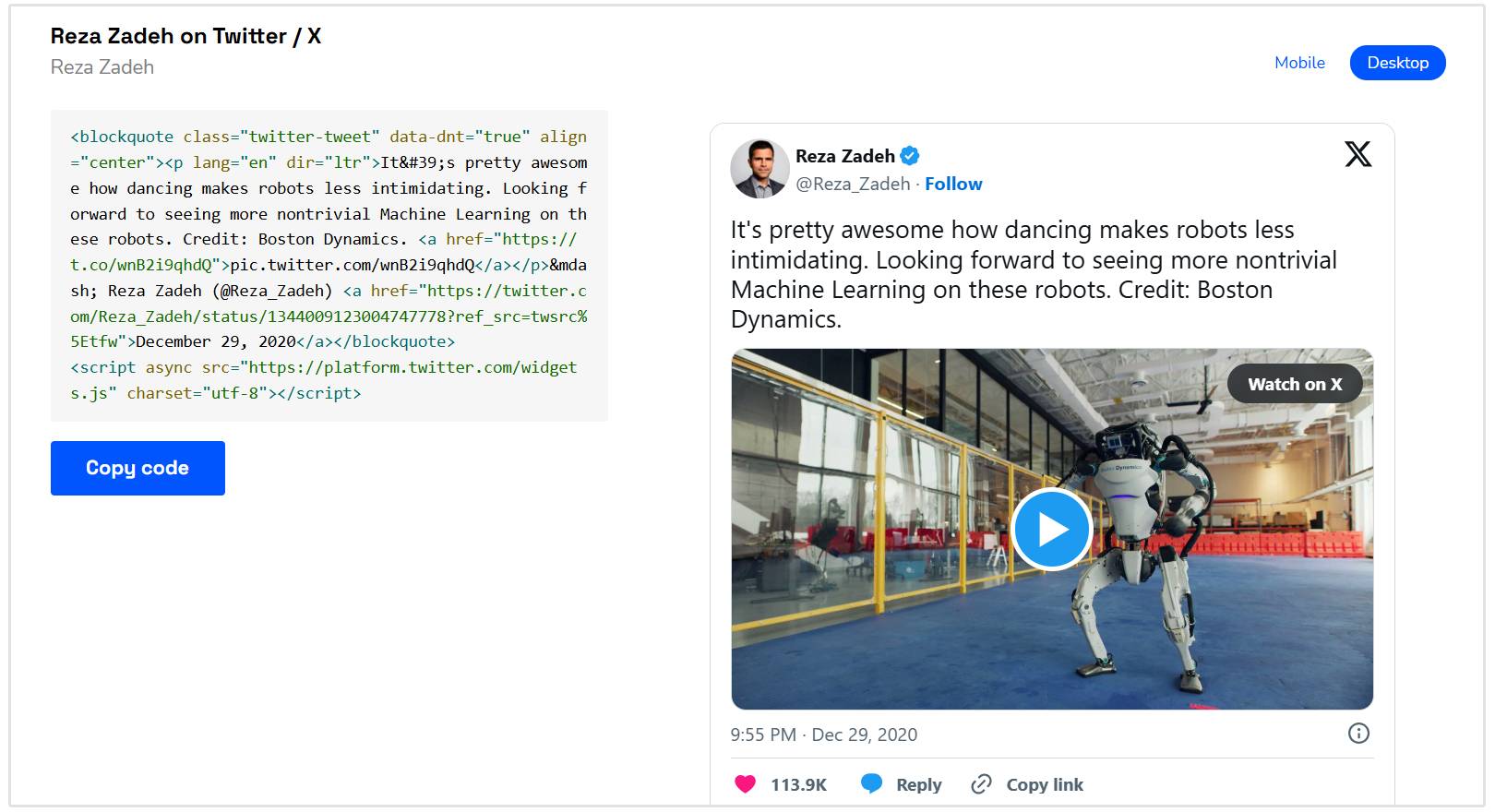
La etiqueta <blockquote> incluye el Tweet, mientras que se requiere un archivo JavaScript para [renderizarlo] correctamente. Aquí hay un ejemplo de cómo se ve una publicación de Twitter [incrustada] en un sitio web:

¿El contenido de iFrame se indexa?
Sí, el contenido de iFrame puede ser rastreado e indexado.
Los "spiders" de búsqueda de Google pueden rastrear el contenido de iFrame a través de DOM Flattening, donde el navegador combina todos los elementos de la página web, incluidos los iFrames, en una sola estructura.
Sin embargo, Google no trata todo el contenido de iFrame de la misma manera.
Cuando se cargan iFrames, Google solicita HTTP adicional para obtener el contenido del iFrame. Aunque puede rastrear y potencialmente indexar este contenido, depende de cómo se implemente el iFrame.
Usar la directiva incrustada de índice es crucial para los editores que quieren asegurarse de que el contenido específico de iFrame sea indexado para impulsar su estrategia de SEO de iFrame.
La directiva de índice incrustado es una metaetiqueta o encabezado HTTP que permite a Google indexar contenido incrustado dentro de un iFrame, incluso si la página que contiene el iFrame en sí está marcada con una etiqueta noindex.
Esto es útil para los editores que quieren que el contenido "incrustado" (como "videos" o "widgets") sea indexado por Google cuando forman parte de otros sitios.
Aquí hay un ejemplo de cómo usar la etiqueta meta en la sección <head>:
<head><meta name="robots" content="noindex, indexifembedded"></head>
En este ejemplo, la página en sí no será indexada (noindex), pero si este contenido está incrustado en el iFrame de otro sitio, puede ser indexado (indexifembedded).
¿Cómo impactan los iFrames en el SEO?
Los iFrames pueden tener un impacto significativo en el SEO, tanto de manera positiva como negativa. Aquí está cómo los marcos en línea impactan el SEO:
Crédito SEO
A diferencia del "contenido" directo colocado dentro del HTML de tu página web, el "contenido" incrustado a través de iFrames es tratado de manera diferente por los motores de búsqueda.
Cuando los rastreadores web ven una página web, buscan "contenido original" que puedan asociar con esa página.
El contenido incluido directamente en el HTML se reconoce como parte de su sitio, contribuyendo a su relevancia y autoridad. Mientras que, el contenido mostrado a través de un iFrame se origina de una fuente diferente, lo que significa que los motores de búsqueda pueden no asociarlo con su dominio.
Por lo tanto, usar iFrames cuando sea necesario es recomendable para asegurar que el contenido principal permanezca visible y accesible para los rastreadores web.
Rastreadores web e indexación
Los motores de búsqueda envían rastreadores web para analizar e indexar el contenido de su sitio.

Los "crawlers" pueden enfrentar dificultades para indexar iFrames debido a varios factores:
- Accesibilidad del contenido: Si el contenido dentro del iFrame está en un dominio diferente (cross-origin), algunos rastreadores podrían no acceder a él debido a restricciones de seguridad.
- Etiquetas Noindex: Si el contenido incrustado incluye una meta etiqueta noindex o un encabezado X-Robots-Tag que impide la indexación, los rastreadores no lo incluirán en su índice.
- Renderizado de JavaScript: Algunos iFrames dependen de JavaScript para cargar contenido. Si los rastreadores no pueden renderizar JavaScript, es posible que no vean o indexen el contenido del iFrame.
Para mejorar la indexación de iFrames y elevar tu SEO de iFrame, considera usar lo siguiente:
- Usa un Atributo Src Válido: Usa la etiqueta iFrame correctamente con un atributo src válido que apunte a contenido accesible.
- Permitir el uso compartido de recursos de origen cruzado: Si el contenido del iFrame es de otro dominio, configure el servidor para permitir CORS, permitiendo que los rastreadores accedan a él.
- No utilices etiquetas meta noindex: Asegúrate de que no haya directivas noindex en el contenido del iFrame que bloqueen la indexación. Datos estructurados: Implementa datos estructurados (como Schema.org) en el documento principal para proporcionar contexto a los motores de búsqueda sobre el contenido del iFrame.
- Usa etiquetas canónicas: Usa <link rel="canonical"> para señalar la versión principal del contenido si es aplicable.
Velocidad de página
Usar iFrames puede reducir PageSpeed porque cargar contenido externo requiere solicitudes HTTP adicionales, lo que puede ralentizar el tiempo de carga general de la página.
La razón de la reducción del tiempo de carga es porque cada iFrame extrae datos de fuentes externas, y si estas fuentes son lentas o tienen archivos grandes, puede afectar negativamente el rendimiento de su sitio web.
Además, los iFrames pueden retrasar la representación de otros elementos en la página, afectando aún más la velocidad, especialmente en conexiones más lentas.
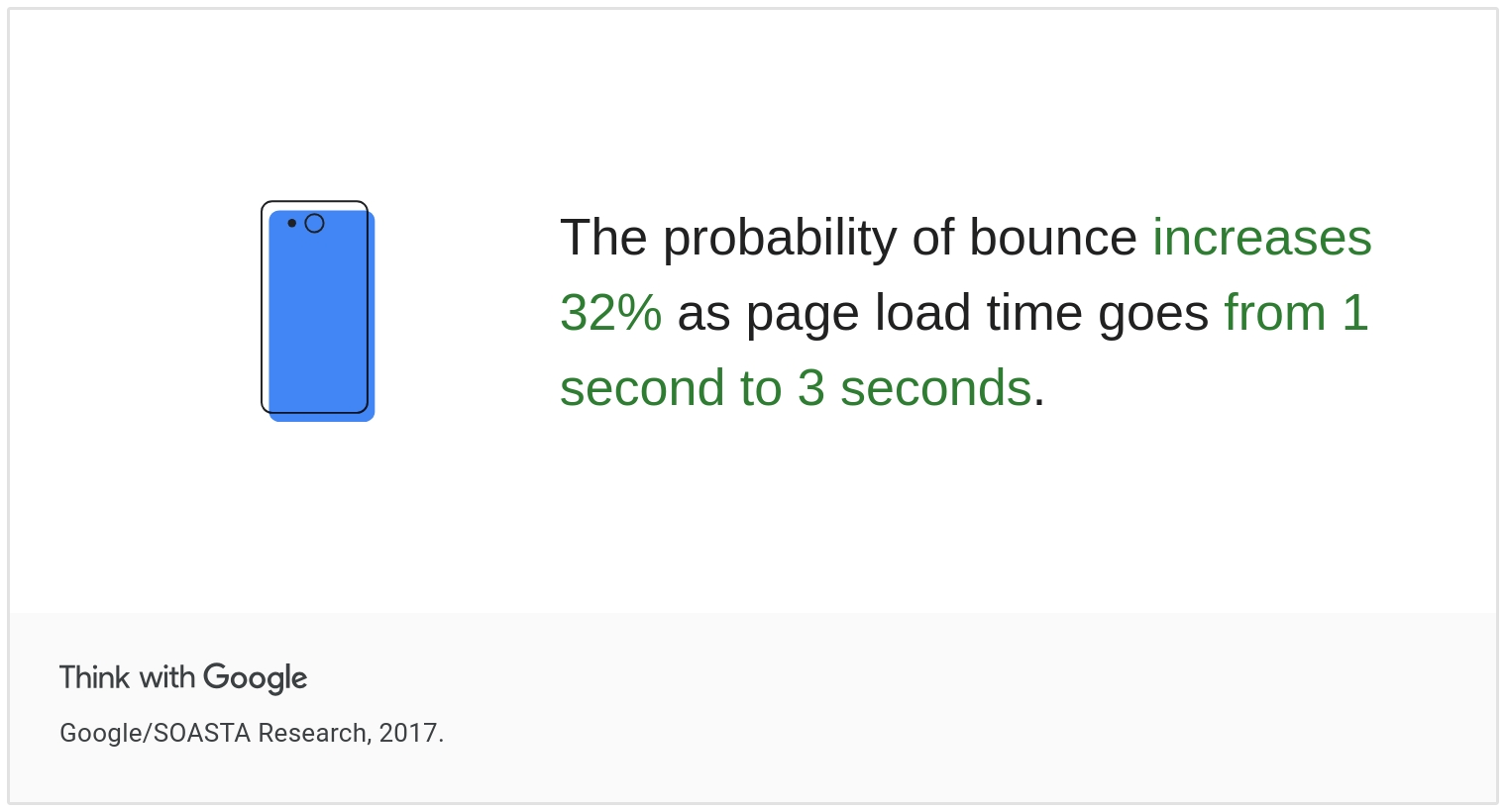
Y como sabes, una "PageSpeed" lenta no solo impacta las puntuaciones de "Core Web Vitals", sino que conduce a una mala experiencia de usuario. De hecho, varias fuentes (incluyendo Google) han declarado el impacto de la velocidad de carga lenta en la tasa de rebote.
Los "findings" son los siguientes: los "bounce rates" aumentan un 32% a medida que el tiempo de carga de la página pasa de 1 segundo a 3 segundos.

Y como SEOs, lo último que queremos hacer es impactar negativamente en la experiencia de nuestra página.
Así que la pregunta realmente es, “¿[Debería] usar iFrames para [incrustar] contenido si [podría] potencialmente [reducir] PageSpeed?
Problemas de "contenido duplicado"
En iFrames, el mismo contenido está incrustado en varias páginas o sitios. Por lo tanto, los motores de búsqueda tienen problemas para decidir la versión original.
Conduce a una dilución del crédito de SEO y equidad de enlaces.
Para mitigar este problema, asegúrese de que el contenido incrustado sea único para cada página o esté debidamente canónico para evitar conflictos con otros sitios.

Usar iFrames optimizados para SEO que comuniquen claramente la fuente principal puede ayudar a los motores de búsqueda a entender la relación entre el contenido original y sus instancias incrustadas.
¿Cuáles son los "beneficios" de los iFrames?
Los "inline frames" ofrecen varios beneficios para los desarrolladores web y creadores de contenido. Mejora el rendimiento del sitio al incrustar medios externos y compartir contenido.
Aquí están las principales ventajas de usar iFrames:
Actualización más rápida de páginas
Los iFrames permiten una actualización más rápida de las páginas que hacen referencia al iFrame, ya que se pueden realizar actualizaciones de contenido en el recurso incrustado sin cambiar la página principal.
Esto reduce la necesidad de recargar páginas enteras y aumenta la eficiencia.
Reutilización de Código
Un beneficio importante de los iFrames es la reutilización de código.
Los "desarrolladores" pueden reutilizar el mismo iFrame en múltiples páginas al incrustar el mismo recurso, lo que ahorra tiempo y almacenamiento mientras reduce el número de líneas de código necesarios para implementar contenido en todo el sitio.
Incrustación de Contenido y Medios Externos
Los iFrames simplifican la inserción de contenido de fuentes de terceros, como "vídeos", "mapas" y "widgets".
Al compartir archivos de medios externos y utilizar etiquetas iFrame, los desarrolladores pueden integrar "medios enriquecidos" sin alojarlos ellos mismos, eludiendo restricciones CORS y permitiendo el acceso entre dominios.
Fácil de usar y mantener
Los "iFrames" son fáciles de usar, requiriendo una configuración mínima para implementar en una página.
Te permiten "incrustar" contenido complejo sin sobrecargar tu base de código. Los marcos en línea mejoran la funcionalidad de tu sitio web, optimizan la entrega de contenido y mantienen una "imagen de marca" consistente, todo mientras reducen la complejidad del código.
¿Se consideran los iFrames como "cloaking"?
No, los iFrames no se consideran inherentemente "cloaking".
Cloaking es una práctica de SEO de "sombrero negro" donde un sitio web muestra contenido diferente a los motores de búsqueda que a los usuarios, a menudo para controlar los rankings de búsqueda.

Los iFrames, cuando se utilizan adecuadamente, no entran en esta definición. Sin embargo, se deben considerar aspectos técnicos para asegurar que los iFrames se usen correctamente sin engañar a los motores de búsqueda o a los usuarios.
Resumiendo
Si bien HTML5 admite el uso de iFrames y Google puede indexar el código HTML de iFrame, es mejor evitarlos siempre que sea posible.
Algunos navegadores y rastreadores de motores de búsqueda pueden aún no indexar el contenido dentro de iFrames, lo que en última instancia lleva a problemas de SEO.
Puede utilizar la etiqueta <embed> como una alternativa a iFrame. Se utiliza para "incrustar" contenido multimedia, como [PDFs], audio y video, en lugar de páginas web completas.