O que é um Favicon?
Um favicon é um pequeno ícone de 16×16 pixels que serve como marca para o seu site. Seu principal objetivo é ajudar os visitantes a localizar sua página mais facilmente quando eles têm várias abas abertas.
Devido ao seu tamanho reduzido, favicons funcionam melhor como imagens simples ou um a três caracteres de texto. Favicons não devem ser confundidos com logotipos, mas às vezes são os mesmos. Devido ao seu pequeno tamanho e resolução, o favicon pode precisar ser um tamanho ainda menor ou parte do logotipo original de uma empresa.
Onde Você Pode Ver o Favicon?
Favicons são encontrados ao lado de qualquer coisa que identifique o seu site. Isso inclui favoritos, abas, aplicativos da barra de ferramentas, resultados de histórico e barras de pesquisa. Dê uma olhada nos exemplos de imagens abaixo:
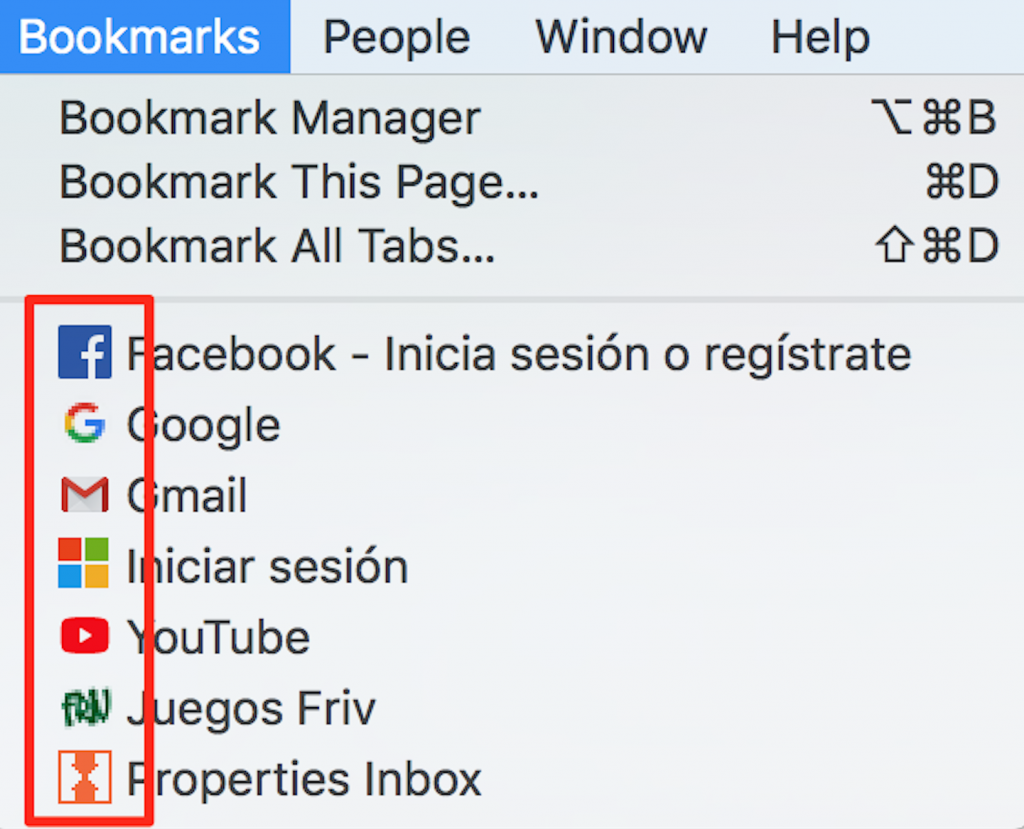
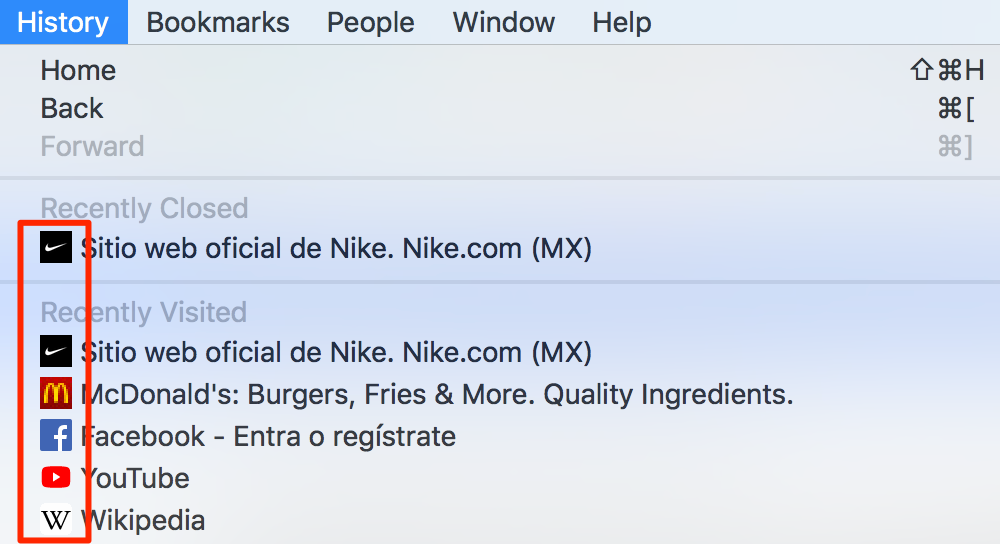
- Menu suspenso de "Favoritos"
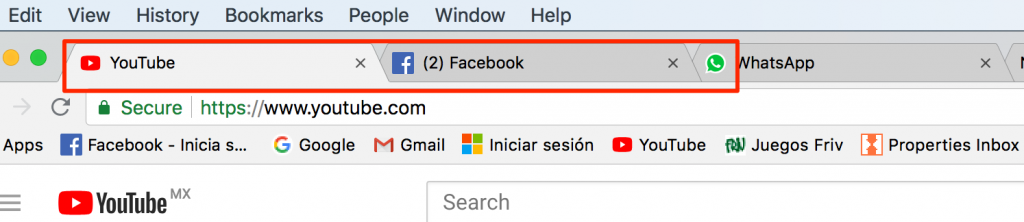
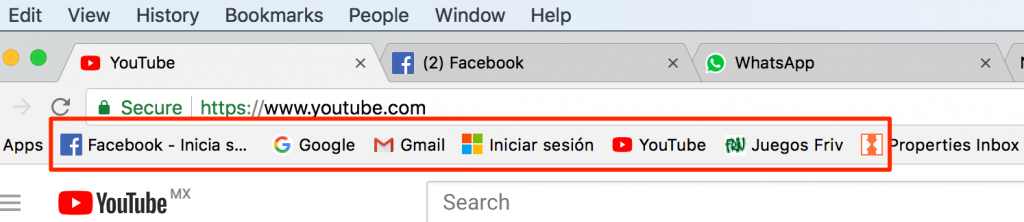
- Abas do navegador
- Aplicativos da Barra de Ferramentas
- Menu suspenso de histórico
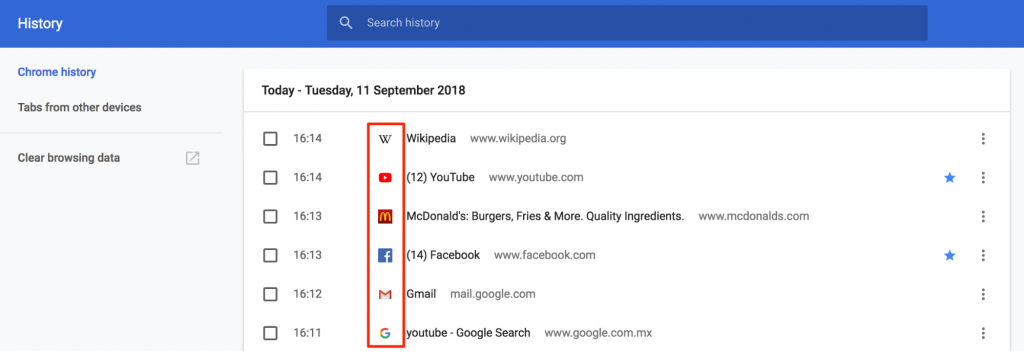
- Histórico do navegador
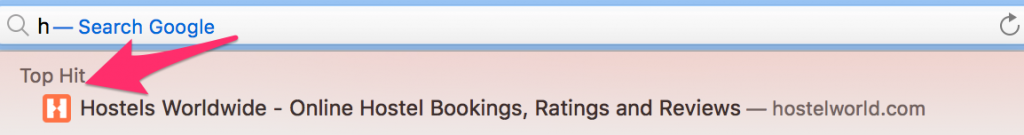
- Barra de pesquisa
- Recomendações para a barra de pesquisa
Por que os Favicons são Importantes?
Criar um favicon é um pequeno, mas importante passo para configurar um site de negócios. Ele adiciona legitimidade ao seu site e ajuda a impulsionar sua marca online, bem como a confiança de consumidores em potencial.
Eles são um marcador visual imediato para o site, o que permite uma identificação fácil e rápida para os usuários da web, além de unificar todos os diversos componentes do navegador em uma experiência de navegação bem marcada pela marca.
Os Favicons são Importantes para SEO?
Favicons não são diretamente responsáveis pela sua Otimização para Motores de Busca (SEO), no entanto, eles são indiretamente responsáveis e são uma ferramenta importante para melhorar seu ranking nos motores de busca. Abaixo estão alguns exemplos de como ter um favicon pode ajudar seu SEO:
Websites "Amigáveis ao Usuário" Levam a um Aumento do Uso
Ter um site amigável ao usuário melhora indiretamente o seu posicionamento nos motores de busca. Ter um favicon visível nas suas abas do navegador, favoritos, histórico de navegação e assim por diante ajuda seus usuários a economizar tempo permitindo que eles identifiquem e naveguem pelo seu site sem dificuldades, aumentando assim a probabilidade de interação do usuário com o seu site.
Isso melhorará o tempo gasto e as interações com o seu site, o que significa que mais olhos estarão voltados para o seu site por mais tempo, melhorando assim o seu SEO.
Favoritos
Um favicon oferece uma vantagem sobre sites que não o utilizam. O navegador Chrome, da Google, deduz certos sinais de ranqueamento de pesquisa para sites marcados como favoritos na web. Se você não tem um favicon no seu site, então pode perder a chance de ser marcado como favorito no navegador Chrome, perdendo indiretamente um dos muitos sinais de ranqueamento de pesquisa.
Também, ser adicionado aos favoritos e depois se destacar visualmente nessa lista de favoritos devido ao seu favicon coloca seu site em uma posição melhor para ser revisitado pelos usuários. Tudo isso aumenta o tráfego do seu site e o SEO.
Branding e Visibilidade
Um favicon é uma representação visual do seu site e negócio, então os usuários irão identificar sua marca com base no favicon que você usa. SEO é tudo sobre marca e marketing e quanto mais visível seu site for, mais usuários provavelmente clicarão no seu site e lembrarão quem você é.
Como Criar um Bom Favicon
Muitas coisas precisam ser levadas em consideração ao criar e projetar um favicon para o seu site. Embora pequeno e simples, ele pode (e deve) ter um grande impacto. É importante garantir que você produza o melhor favicon possível, pois é assim que os usuários identificarão sua marca. Aqui estão algumas coisas a ter em mente ao criar seu favicon:
Use o Espaço com Sabedoria
Um favicon às vezes não pode ser simplesmente uma versão menor do logotipo da sua empresa. É necessário considerar o tamanho geral do seu favicon. Você deve manter 16px, pois isso é aceitável por todos os navegadores (mas você pode encontrar outros exemplos abaixo).
Simplicidade
Embora o favicon seja a face visual da sua marca, você quer manter o seu design o mais simples possível. Os melhores favicons são os mais simples. Devido ao pequeno tamanho do favicon e à simplicidade das formas utilizadas, as cores são vitais para chamar a atenção de consumidores em potencial e se destacar. Muitos detalhes apenas farão com que o favicon pareça desordenado e bagunçado.
Identidade da Marca
Seu favicon é o ícone visual da sua marca, então ele deve contar visualmente aos usuários o que o seu negócio representa. Isso diz a eles instantaneamente do que se trata a sua marca e o que ela faz.
Embora seja muito difícil fazer isso com um design tão pequeno e simples, tente ser criativo. Os exemplos abaixo demonstram o poder de favicons pequenos e criativos; à primeira vista, você pode instantaneamente entender do que se trata a marca e o que eles representam:
Abreviando
Encontrar a imagem perfeita pode não ser prático para o que a sua empresa faz. Uma solução comum para isso é usar a primeira letra do nome da sua empresa ou siglas. Você também pode optar por usar uma abreviação do nome da sua empresa. Experimente algumas variações diferentes e escolha a que melhor funciona para você:
Coordenação de Cores
A escolha de cores também deve ser considerada. Cores contrastantes facilitam para o olho reconhecer formas e o ponto focal do seu favicon. Devido à pequena natureza dos favicons, você precisa representar claramente sua empresa para o usuário, e o uso de cores pode ser vital. Tenha em mente que todos os navegadores são um pouco diferentes. Por exemplo, alguns têm um fundo cinza, preto ou branco sobre o qual seu favicon será colocado.
Quais Tamanhos são Necessários para um Favicon em Cada Navegador?
Conforme mencionado acima, 16px é geralmente recomendado porque pode ser usado em todos os navegadores, mas se você deseja criar um favicon para cada uso possível, então siga o guia abaixo:
- 16px: Para uso geral em todos os navegadores, pode ser exibido na barra de endereços, abas ou visualizações de favoritos
- 24px: Site Fixado no Internet Explorer 9
- 32px: Página de nova aba no Internet Explorer, botão da barra de tarefas no Windows 7+ e barra lateral "Ler Mais Tarde" do Safari
- 57px: Tela inicial padrão do iOS (iPod Touch, iPhone de primeira geração até o 3G)
- 72px: Ícone da tela inicial do iPad
- 96px: Favicon utilizado pela plataforma Google TV
- 114px: Ícone da tela inicial do iPhone 4+ (o dobro do tamanho padrão para a tela retina)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
Quais Formatos eu Devo Usar para um Favicon?
Em contraste com o passado, quando um favicon precisava estar no formato ICO do Windows, agora existem algumas opções diferentes de formatação. Abaixo está um olhar mais aprofundado sobre cada uma delas:
- Windows ICO: O ICO é de longe o formato de arquivo mais amplamente suportado. A vantagem do ICO é que ele pode conter múltiplas resoluções e profundidades de bits, o que funciona muito bem e é especialmente útil para o Windows. O ICO também oferece um ícone de 32 pixels que é útil para a barra de tarefas do Internet Explorer no Windows 7. Ele também é o único formato que não usa o elemento <link>.
- PNG: O formato PNG é útil por várias razões diferentes. Você não precisa de ferramentas especiais para criar um arquivo PNG, tornando-o muito amigável ao usuário. Ele nos oferece o menor tamanho de arquivo possível e suporta transparência alfa. No entanto, uma grande desvantagem desse estilo é que o Internet Explorer não suportará um arquivo PNG; ele suporta apenas arquivos ICO.
- SVG: Este formato pode ser usado e é suportado pelos navegadores Opera.
- GIF: Este formato não oferece vantagens fora do uso em navegadores antigos. Embora eles atraiam mais a atenção dos usuários, também têm a tendência de irritar e o consenso geral é que eles de forma alguma são uma vantagem.
- JPG: Embora este formato possa ser usado, não é comum e não fornecerá qualidade de resolução tão boa quanto PNG. Além disso, devido ao pequeno tamanho do favicon, o JPEG perde todos os seus benefícios.
- APNG: Esta é uma versão animada do PNG e, embora possa ser suportada pelo Firefox e Opera, ela tem os mesmos problemas que o GIF animado, distraindo os usuários enquanto olham para a sua interface.
Como Adicionar um Favicon ao Seu Site WordPress
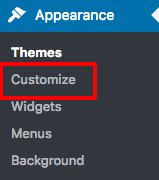
Para você adicionar um favicon ao seu site WordPress, vá em Aparência > Personalizar:

Em seguida, vá até o menu localizado na barra lateral esquerda; encontre e clique em Identidade do Site:

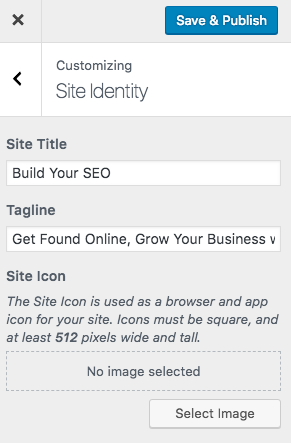
A seção Ícone do Site é onde você pode selecionar sua imagem e adicionar o favicon que deseja exibir:

Se o seu tema não permite que você faça o upload do seu favicon nas configurações de personalização do tema, você pode usar um gerador de favicon real e fazer o upload para o plugin Insert Header & Footer.
Você precisará clicar em Selecione sua imagem de Favicon:

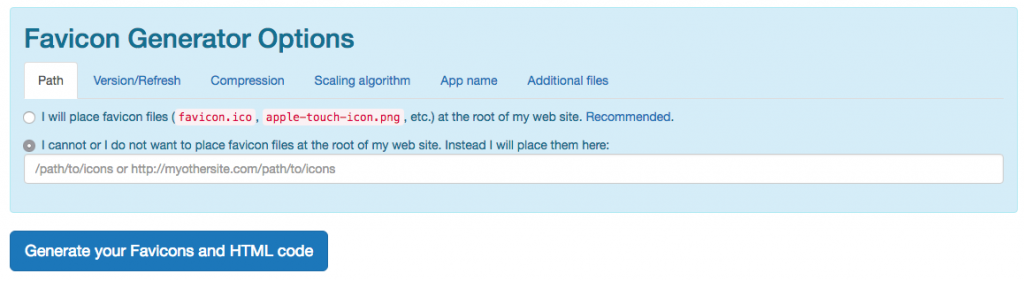
Faça o upload do seu favicon no WordPress Media para que você possa gerar uma URL para o seu favicon. Você selecionará a segunda opção e colará sua URL na caixa. Clique em Gerar seus Favicons e código HTML:

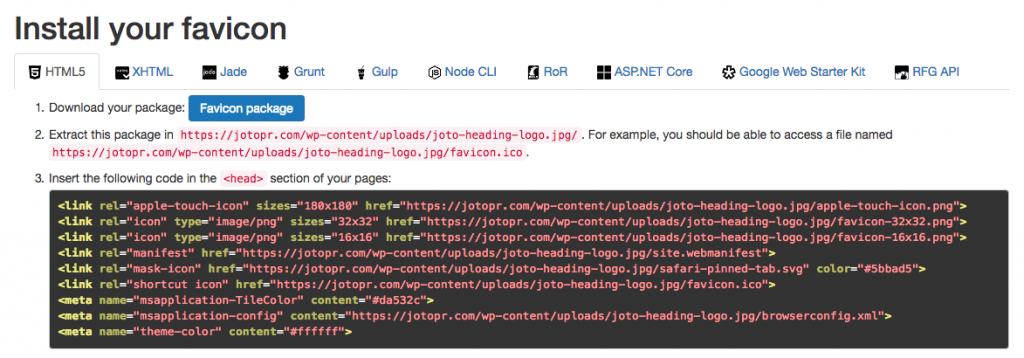
Real favicon irá gerar um código HTML e você pode copiar o código inteiro:

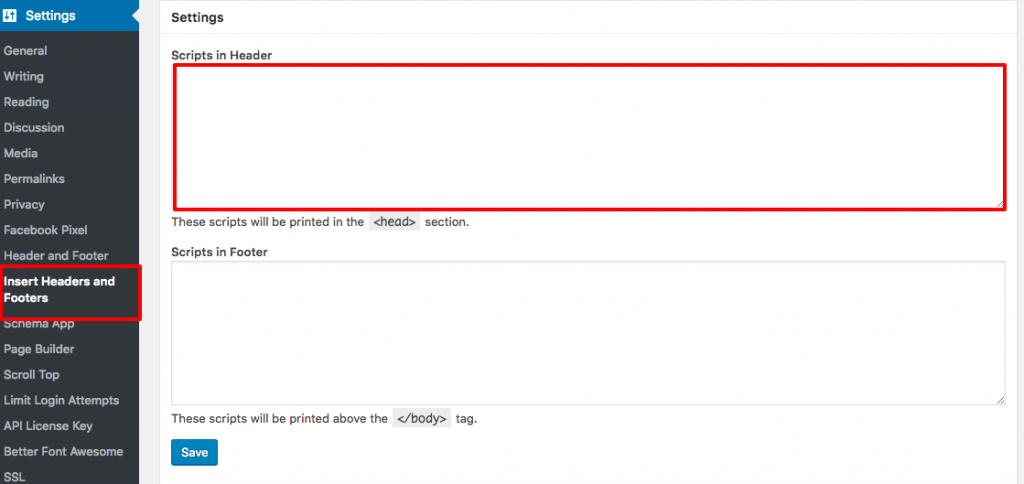
Vá até o plugin Insert Headers and Footers em Configurações e cole o seu código HTML do favicon na seção <head>. Clique em Salvar:
Como Adicionar um Favicon ao Seu Site Wix
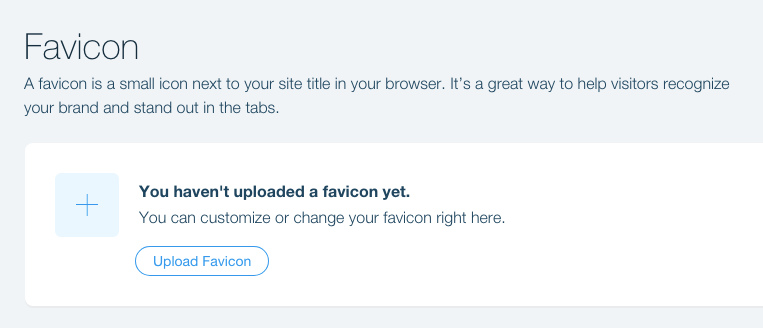
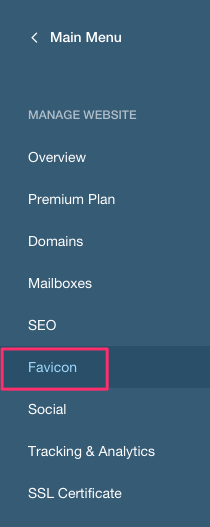
Você pode adicionar seu favicon no seu site Wix acessando Gerenciar Site >Favicon:

Clique no botão Upload Favicon e selecione ou faça o upload da sua imagem. Não há botão de salvar, mas fique tranquilo, seu favicon será salvo automaticamente pelo sistema.
Como Adicionar um Favicon ao Seu Site Shopify
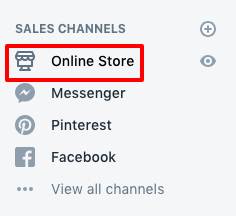
Para adicionar seu favicon no seu site Shopify, você precisará acessar sua Loja Online:

Clique em Personalizar:

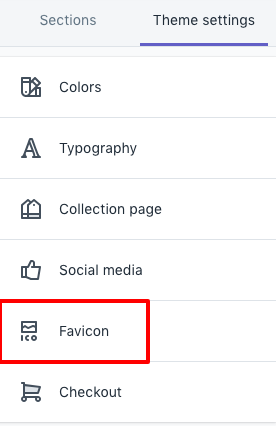
Clique em Configurações de Tema > Favicon:

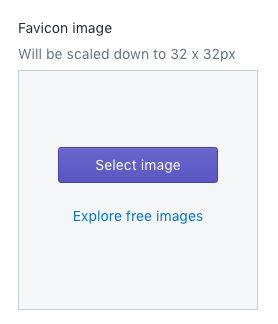
Você pode selecionar uma imagem da sua biblioteca de mídia ou fazer o upload de uma nova imagem:








 .
.